
BlackA,Talk is cheap,Show me the code.
Flask 学习笔记 #4 -- Jinja2模板
目前为止,我们的程序都是简单的在视图函数中返回一个字符串,并由浏览器显示出来,这对一些小型的程序还可以,但是对于现在动辄几千条HTML的大型网站来说,python的字符串拼接无疑显得有些力不从心,这时就需要我们使用模板技术来动态的生成HTML。
1、开始使用模板
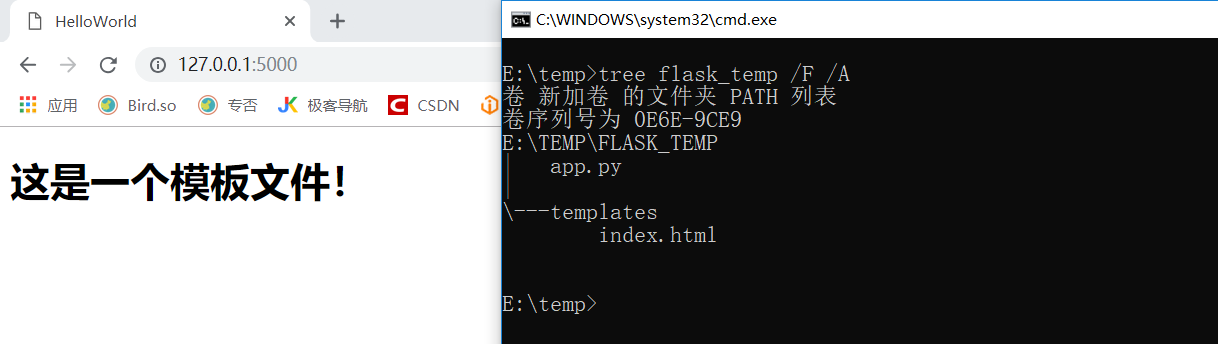
开始使用模板之前我们需要新建一个名为templates的模板文件夹( 如果使用的是PyCharm等集成开发环境,这个文件夹可能已经被创建 ),注意:这里模板文件夹的名字必须为templates,因为Flask框架会默认的去templates这个文件夹下去寻找文件。
之后我们在templates文件夹下新建一个名为index.html的HTML文件,这个HTML文件就是我们将要使用的模板,内容如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>HelloWorld</title>
</head>
<body>
<h1>这是一个模板文件!</h1>
</body>
</html>之后我们就可以在程序中使用这个模板文件:
# 使用render_template这个函数渲染模板
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/")
def index():
# 把模板文件的位置传递给render_template这个函数
# 这是一个以templates文件夹开始的相对路径
return render_template("index.html")
if __name__ == "__main__":
app.run(debug = True)下面是程序的运行结果:

2、向模板传递参数
我们使用模板的主要原因是希望页面可以动态的生成,即网页的内容随着环境的不同而有所不同,而不仅仅是返回一个静态的HTML页面,像上面这个例子我们返回index.html完全可以用Apache这样的Web服务器来完成,使用Flask框架无疑有些 ”大材小用“ ,下面我们就通过一个例子来学习如何动态的生成HTML页面的内容:
我们先来改造模板文件:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>个人中心</title>
</head>
<body>
{# 使用两个大括号表示要传入的变量 #}
<p>姓名:{{ name }}</p>
<p>性别:{{ sex }}</p>
<p>年龄:{{ age }}</p>
</body>
</html>在Jinja2中,使用 ‘ {# ’ 开头并以 ‘ #} ‘ 结尾表示注释,由 ’ {{ ‘ 和 ’ }} ‘ 扩起的部分就是要传入的变量,变量会在渲染模板时被实际传入的值替换,这样就可以动态的生成网页:
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/about-me/")
def about():
# 在调用render_template时将要替换的变量以关键字参数的形式传入
# 因为我们还没有学习数据库等部分,所以这里固定了参数值
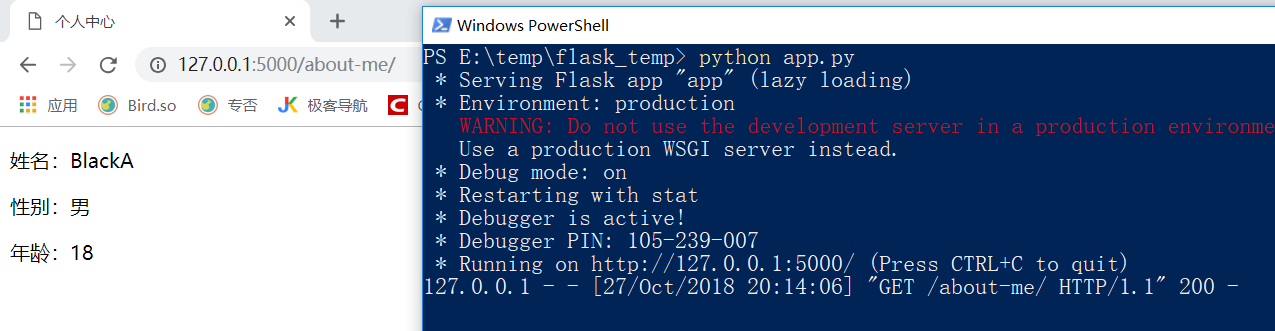
return render_template("about-me.html",name = "BlackA",sex = "男",age = 18)
if __name__ == "__main__":
app.run(debug = True)
当我们需要传入的参数比较多时,也可以使用python的字典解包:
@app.route("/about-me/")
def about():
user = {"name" : "BlackA",
"sex" : "男",
"age" : 18}
return render_template("about-me.html",**user)
3、在模板中访问属性和字典
如果我们传递的参数是一个类对象或一个字典,可以在模板中访问类对象的属性或字典的值,可以使用点 ” . “ 或下标 ” [] “ 来访问对象的属性或字典的键:
<body>
{# 使用点号访问对象的属性 #}
<p>姓名:{{ user_class.name }}</p>
{# 使用下标访问对象的属性 #}
<p>性别:{{ user_class["sex"] }}</p>
<hr />
{# 使用点号访问字典的键 #}
<p>姓名:{{ user_dict.name }}</p>
{# 使用下标访问字典的键 #}
<p>性别:{{ user_dict["sex"] }}</p>
</body>
class user:
name = "BlackA"
sex = "男"
user_class = user()
user_dict = {"name" : "BlackA","sex" : "男"}
@app.route("/about-me/")
def about():
return render_template("about-me.html",user_class = user_class,
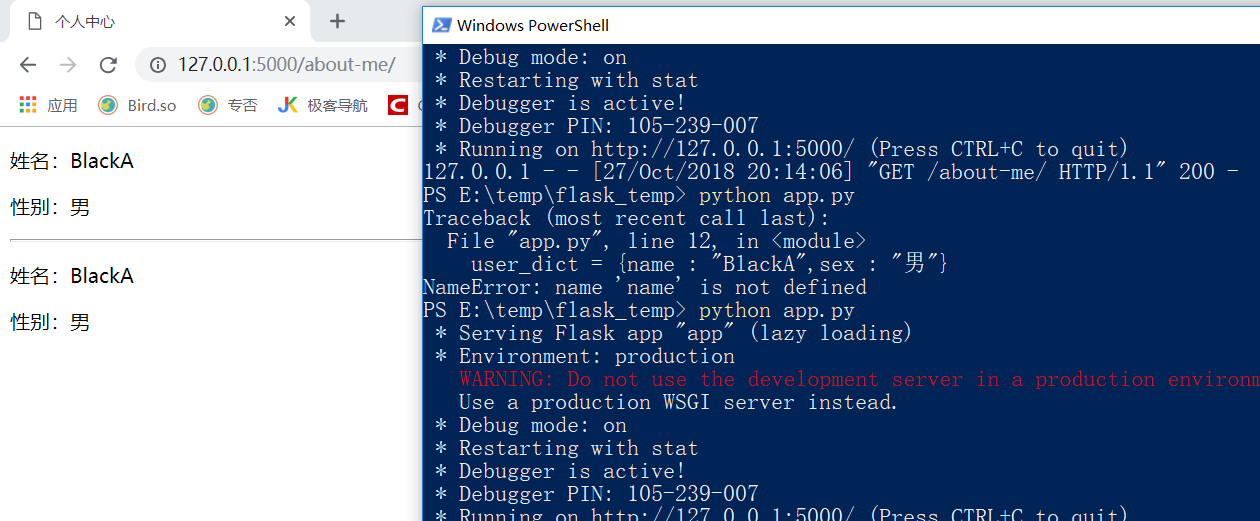
user_dict = user_dict)下面是运行结果:

经实际测试,列表和元祖也可以使用以上两种方法访问对应的元素。