如题, 我正在用github copilot写网页玩具. 今天遇到了一个问题:

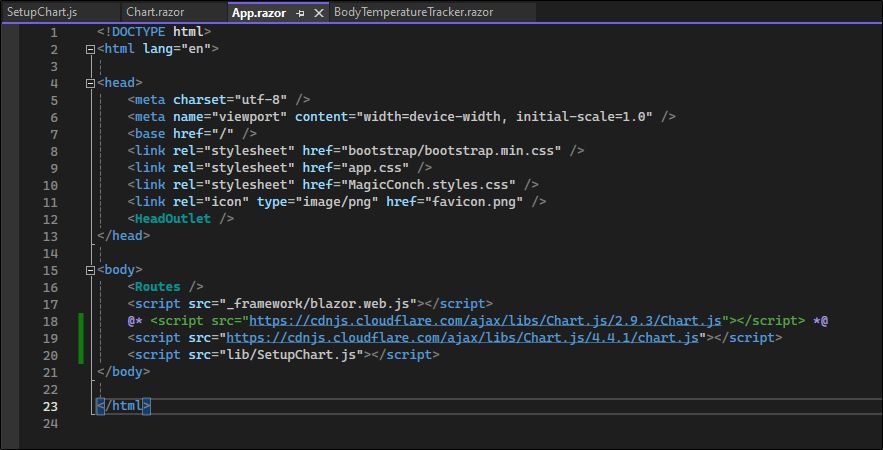
这是一个asp .net core 的blazor应用, 我按照教程引入了js文件, 发现较旧的版本可以成功调用 new Chart(ctx, config);
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.js
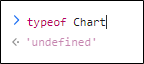
但是用这个最新的就不行了, 显示undefined
https://cdnjs.cloudflare.com/ajax/libs/Chart.js/4.4.1/chart.js

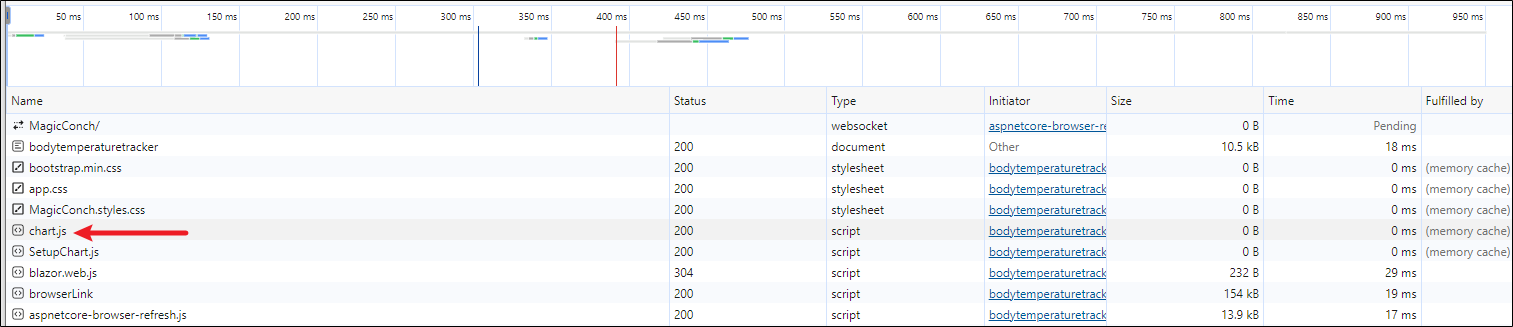
我看了一下, 这个资源是正常加载了的,

有没有前端大佬给点思路, 怎么解决这个问题? 提前感谢!

jerkzhang
你那个我看了,先沿用了你的代码,后来发现那个chart对象不存在,是因为js没有加载完毕,这个可以对script标签进行onload事件。
但是我后来用这种方法,依然错误。
最终我发现是你引入那个cdn链接有问题,无法完全导入。最后,我换了一个cdn链接,就成功了。示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Chart.js 4.x Example with CDN</title>
<!-- 引入 CDN 链接的 Chart.js -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<div style="width: 50%">
<canvas id="myChart" width="400" height="400"></canvas>
</div>
<script>
// 等待 DOM 加载完成后初始化图表
window.onload = function() {
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
};
</script>
</body>
</html>

jerkzhang
网上搜到两条可能性:
1、Chart.js 4.x 版本引入了许多破坏性变更,可能与之前的版本不兼容。
2、确认模块化导入方式:Chart.js 4.x 版本仅支持 ESM 模块,如果你的项目不是以 ES 模块方式运行,可能会导致 Chart 对象无法识别。确保你的项目配置正确,或者使用兼容的构建工具。
问题根源可能可以查阅这个网页找到chart.js版本迁移到4.x版本的方法。